ワンソースマルチユースで拓く、ブック型Webページの未来
ブック型Webページとは?
ここでは本やマニュアルのような冊子として提供されているものの全体丸ごとをWebページにしたものを、便宜的にブック型Webページと呼びます。ブック型Webページの特徴は次の通りです。
- createボリュームが大きい
- create1つの大きなHTMLファイルとして制作されたり、多数のHTMLファイルの組みとして制作されたりする
- create原則として読む順序が指定されている
- create本と同じような構成になっている
- create目次がある
- create本文には章・節などの階層見出しがある
- create索引や参考文献が付いている
ブック型Webページとは対照的なのが、ニュース型Webページや製品・サービスを紹介するためのチラシ型Webページでしょう。
本(PDF)、ブック型Webページ、EPUBの関係
CAS電子出版で制作し、2017年3月に発売した『XSL-FO の基礎 第2版 – XML を組版するためのレイアウト仕様』を例にしてブック型WebページをPDFやEPUBと比較してみます。

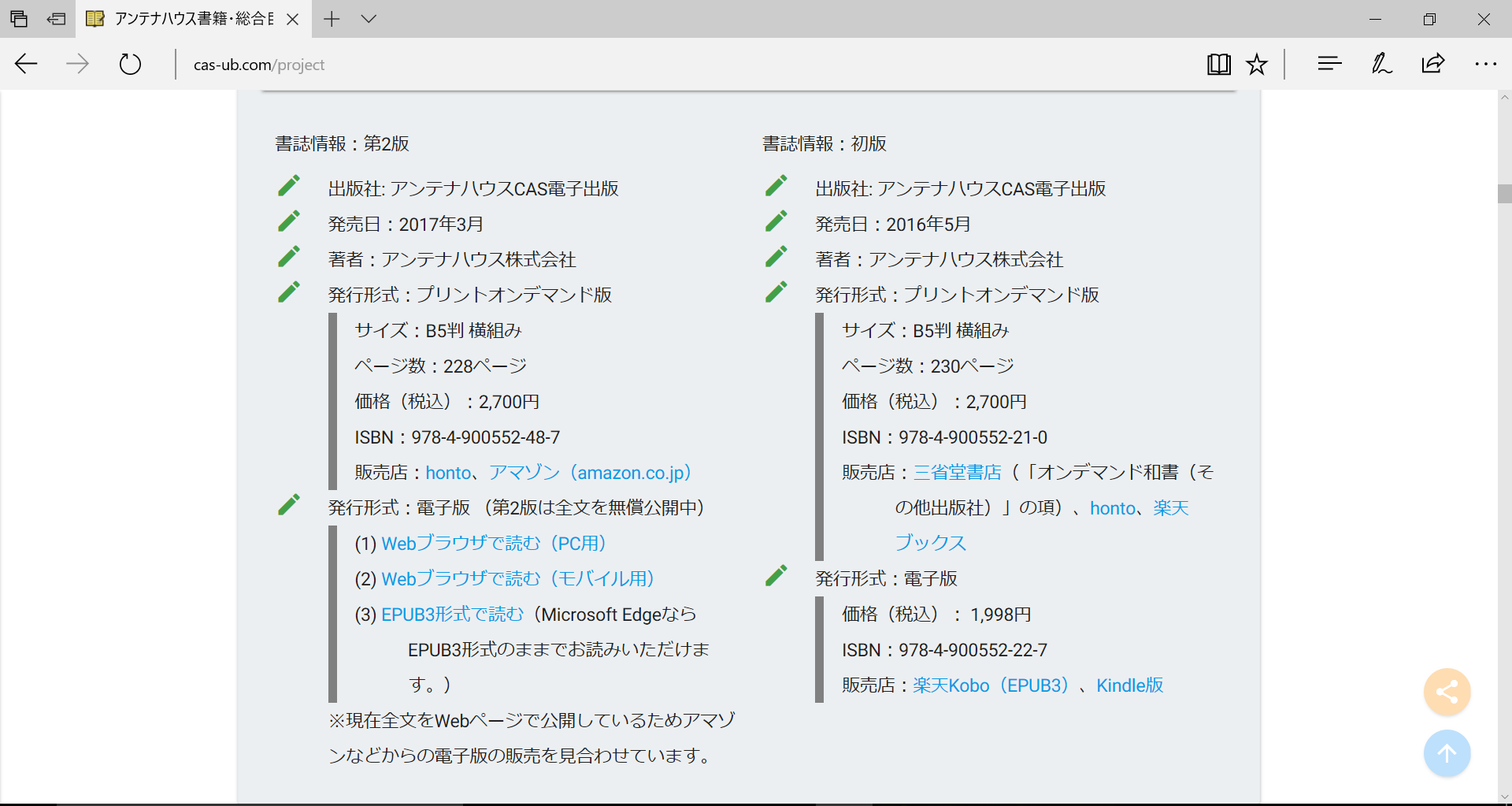
本書は、現在、アマゾンなどからプリントオンデマンドで作る紙の本として販売しています。一方で、4月から全文をWebページとして公開しています。
もともと本書の出版は、本の販売収益よりもむしろ、XSL-FOという技術を普及促進し、ひいては弊社のAH Formatterの販売に繫げようということを意図しています。2016年3月にリリースした初版は、プリントオンデマンド版で販売すると同時に、EPUBを元にKindleやKoboから電子書籍としても販売しました。しかし、第2版はKindleやKoboからの販売を見合わせて、プリントオンデマンド版として販売し、Webページとして全文を公開することにしました。
電子書籍をやめて、代わりにWebページで全文公開したのは、CAS-UB V4のユーザーガイドの体験に基づきます。CAS-UBは、V4からユーザーガイドなどのドキュメントをPDFとWebページを作って両方ともWebで公開しています[1]。V3までは、ユーザーガイドのPDFとEPUBを公開していましたが、EPUBはあまり利用されないようなので廃止しました。
ブック型Webページの便利さ
こうしてPDFとWebページを並べて公開しますと、自分自身ではPDFを参照することがなくなり、ほとんどWebページを参照するようになってしまいました。主に、CAS記法の説明ページやPDF出力のガイドを参照するのですが、情報を参照する際の利便性という点ではPDFよりもWebページが圧倒的に便利です。今頃になって! という感もありますが、情報参照のための利用という点では、PDFはWebページに決して勝てないことを痛感しました。
利便性では:Webページ≫PDF>EPUBと言えます。
WebページがPDFよりも便利なのは、ふだん使うアプリケーションがブラウザになっているという習慣化によります。これは人によって違うと思います。もちろん紙に印刷して読むのなら断然PDFです。PDFはページを固定化して保存できるというWebページにはない側面もあります。
EPUBが不便なのはなぜ?
EPUBが不便な理由の1つは、EPUBリーダーにあまり良いものがないことです。また、(リフロー型)EPUBを閲読するときのレイアウト化特性はWebページに似ています。それにも関わらずEPUBファイルはダウンロードしてアプリケーションで開かねばならず、その手間が無駄という印象が大きいのかもしれません。これはEPUBリーダーがWebブラウザとはまったく別のアプリケーションになっているためです。
2017年4月にMicrosoft Windows 10の大型アップデートがあり、新しいEdgeでEPUB3を表示できるようになりました。『XSL-FO の基礎 第2版』のEPUBをEdgeのEPUBリーダーで試して見ましたところでは、問題が残っているものの、全体としてはかなり良い出来です[2]。今後に大きな期待が持てます。
EdgeのEPUBリーダー登場をきっかけに、他の主要ブラウザにもEPUBリーダーが組み込まれると、利便性の順位も、今後、変る可能性もあります。EPUBを復活させて、ブック型情報をPDFとWebページとEPUBの3つのかたちで提供できるようになるかもしれません。
これを体験していただく参考として『XSL-FO の基礎 第2版』は、Webページに加えて、4月21日からEPUB3の公開も始めました。

表示してご覧になるときは、CAS電子出版出版物一覧のページへお進みください。
CAS-UBとブック型Webページ
CAS-UBのワンソースマルチユース出版物制作をもっとアピールするため、2017年4月25日よりCAS-UBのバナーを次のように変更しました。今後は、ブック型Webページの制作機能について、さらに強化する計画です。

ブック型Webページの仕組をどう作るか
ブック型Webページに似ていますが、オンラインマニュアルをWebHelpと呼ぶことがあります。oXygenとか、RoboHelpなどのマニュアルのオーサリング製品ではWebHelpという言葉を使っています。但し、WebHelpという言葉自体には厳密な定義はないようです。
マニュアルなどのWebHelpは、既に製品を購入したユーザーを対象にします。主な対象者はすでに知っている人です。不特定多数にPRすることは主目的ではありません。そこで、外部からWebHelpを見つける横串検索あるいはSEOの観点よりも、WebHelpの中の情報をドリルダウンで探す内部検索や、コンテンツ内部を簡単にナビゲーションする仕組みが重要です。
本のような冊子は、未知の人にアピールすることも大きな目的になります。ブック型Webページは、Google検索で上位にランクされることも望まれるでしょう。但し、ニュースあるいは製品やサービスを紹介するニュース型Webページと比べると入り口は狭く、奥行きが広くなります。ニュースは浅く広く、不特定多数のページビューを増やすのが重要です。しかし、ブック型Webページでは、内部をナビゲーションし易くすることがむしろ重要になります。
作り方について良いガイドはない
現在、Webページのデザインについての解説書はたくさん発行されています。大抵の解説書はページを美しく見せるデザインをどう作るかということがテーマのようです。2012年にレスポンシブWebが注目を集める言葉となりました。レスポンシブWebも1つのHTMLファイルをPCのWindowとスマホの両方で適切に表示する方法が中心です。このように現在のWebページデザインの解説書は、トップページのレイアウトパターンと、1つのHTMLファイルの作り方の解説が主体です。ブック型Webページのようなひと塊りのWebページをどのように構成するかという点についての良い解説はなかなか見つかりません。
そこで、現在提供されているオンライン版の本を調べてみました。
購読モデルのオンライン本
一冊の本の内容を全部そのままWebページとして提供する例を幾つか示します。まだあまり一般的ではないようですが、探せばもっとたくさん見つかるでしょう。
米国のO’Reilly MediaのSafari Books Onlineは2001年創業で、2014年にO’Reilly Mediaの傘下にはいりました。Webページとして提供する本の草分けといえるでしょう[3]。
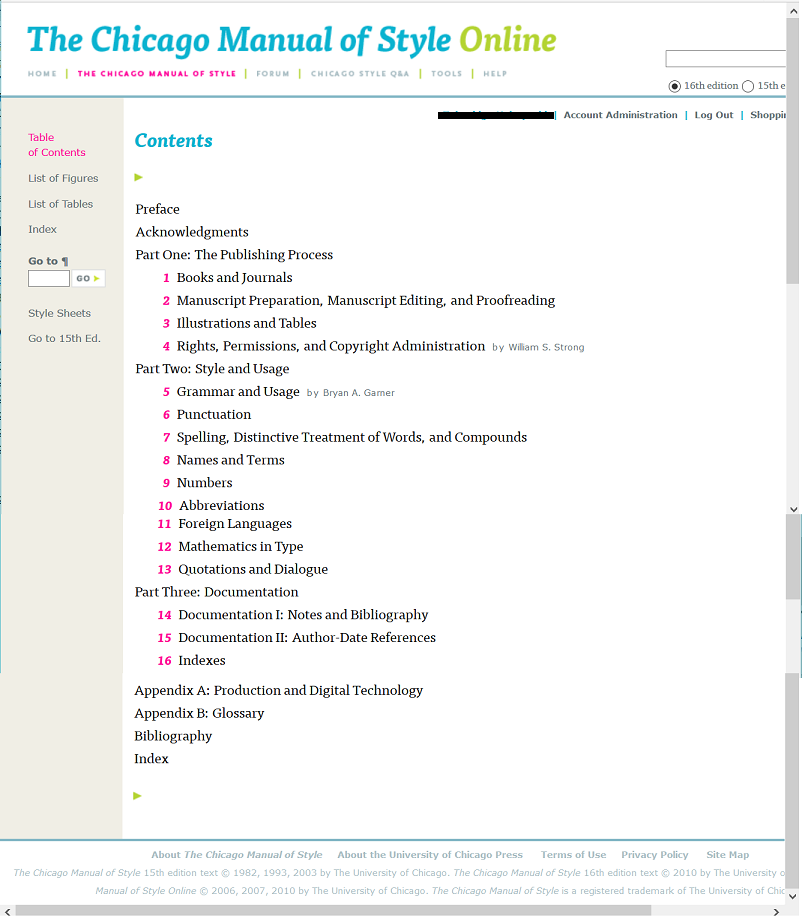
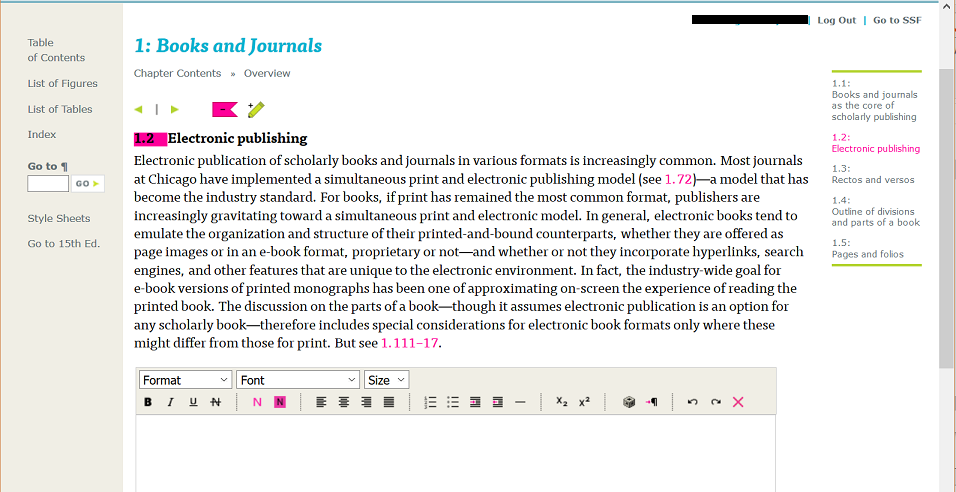
『Chicago Manual of Style』は100年以上の歴史をもつ、編集者のための制作ガイドです。最新は2010年発行の16版です。15版と16版はオンライン化されています[4]。

それから同じ版元の『Science Style and Format』[5]も全文がオンラインで提供されています。
こうしたオンライン本は無料公開ではなく、購読制のビジネスモデルを取っています。ここで紹介したような本を作るのは非常に大きな時間と労力がかかりますし、内容をアップデートする作業も大変です。購読制にしないと維持できないということはよく理解できます。
無料モデルのオンライン本
一方、Webページを無償で公開している本もあります。『Web Style Guide』は、プリント版は第4版ですが、第3版以前は全文がWebページとして無料で公開されています[6]。第4版も作業中ということですので、いずれは全文がWebページとして公開されるのでしょう。
第4版を紙で出版したのは、2016年夏です。まだ作業中って随分のんびりです。CAS-UBを使えば紙版と当時に(ボタンを押すだけで)Webページもできるのですが。それとも全文公開すると紙が売れなくなるので、わざとのんびりしていのかもしれません。
アプリケーション化したオンライン版の本 vs シンプルなHTML+CSSの本
このようなブック型Webページを調べてみますと、購読制・有償・無償というビジネスモデルとは別の側面として、本のWebアプリケーション化という観点があることに気が付きます。
本のWebアプリケーション化
現在のWebプラットフォームは、JavScriptを使って対話的な操作を付けるのが流行です。「2012年8月時点で、上位100万件のWebサイトのほぼ半数でjQueryが使われているとの推計があります」[7]とのことですから、現時点では恐らく上位Webページの大多数にjQueryが組み込まれていると思われます。これによりメニューのプルダウンやアコーディオン表示などを行います。特にレスポンシブなWebページをモバイルで表示するときはメニューを畳んでおいてタップで開くという対話的表示が有効です。
オンライン版の本については、特に目次のアコーディオン表示が典型的な応用です。大きな本では、章と節の2段階目次でも100項目を超えることもありますから[8]、アコーディオン表示が便利です。但し、階層が深いと次の階層を開くためのクリック操作の繰り返しが多くなります。
さらに、『Chicago Manual of Style』と『Science Style and Format』のオンライン版(CMSO・SSFO)は、コメントの記入やしおり設定ができるようになっています。

ナビゲーション機能・目次機能も含め、全体としてみますと、CMSO・SSFOは、それ自体が、EPUBリーダーやKindleなどの電子書籍アプリ並の機能をもっています。CMSO・SSFOのWebページはホスト型Webアプリケーションになっているとも言えます。
シンプルなHTML+CSSによるオンライン本
一方で『Web Style Guide』のオンライン版は、HTML+CSSで作られた静的なWebページです。また、本ではないですが、米国で2008年から続いているXMLカンファレンスである「Balisage」の講演録のシリーズ[9]は、HTML+CSSのみで記述されたトラディショナルかつ静的なWebページです。こうした静的なWebページは現時点では非常にレガシーな印象を受けます。
未来の本
本のWebページ化は、ここで紹介したようなガイドブックなどの実用的なものが先行しながら、今後着実に進んでいくことでしょう。
では、本をWebページとして作るとき、jQueryを初めとするJavaScriptを多用することについてどういう方針とするべきでしょうか? これは大きな問題です。本をWebアプリケーション的に作ろうとすれば、必然的に制作コストは大きくなります。もっと大きな問題はメンテナンスコストです。何百点、何千点もの本をアプリケーション的にしてしまうと、そのメンテナンスコストが膨大になることは避けられないでしょう。
JavaScriptがWebサイトで多用されるようになってから経過した年月と、その間の変化の激しさを見ますと、本のような多品種ジャンルでアプリケーション化を推進するのは躊躇したくなります。一方で、現在のWebプラットフォームは、HTML+CSS+JavaScriptが基本となり、ますますリッチな表現と便利な機能を備える方向に向かっています。そうしますとレガシーなWebページとして表現された本には魅力がなくなる可能性があります。
この両方の折り合いをどう付けるかが課題です。
参考資料
- [1] CAS-UBサポート&ガイド一覧
- [2] Microsoft EdgeのEPUB表示機能はなかなか良い。これからはEdgeだと言いたいところですが、しかし、残念な点もあります。
- [3] Safari Books Online
- [4] Chicago Manual of Style Online
- [5] Science Style and Format Online
- [6] Web Style Guide
- [7]『モダンWeb』(Peter Gasston著・牧野聡訳、オライリー・ジャパン、2014年発行)
- [8] 例えば、『PDFインフラストラクチャ解説』は章・節を目次に掲載しており、目次項目は延べ122です。
- [9] BalisageのProceedingsページ