3–29 Webページの生成設定
Webページを生成
Webページを生成は、EPUB3の内容をWebブラウザで閲覧しやすいように整理してZIPにまとめたものです。ZIPを解凍すれば、そのままWebブラウザで閲覧できます。
Wibページを生成の設定項目
Webページを生成に必要な設定は、EPUB3の設定とほとんど同じです。Webページ専用の設定項目についてはWebページを生成のWeb画面で設定します。
Web設定

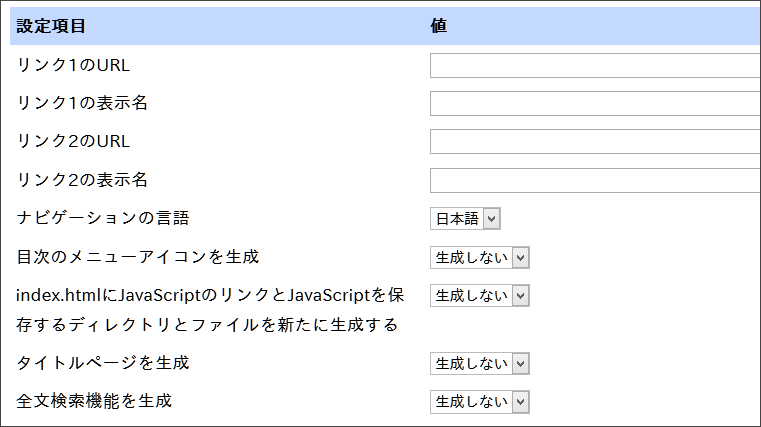
図3・42 Web の設定項目
- 【リンク1のURL】: 目次の先頭につけるリンクのリンク先URL1
- 【リンク1の表示名】: リンク1のURLのアンカーテキスト
何も指定しなければリンクは挿入されません - 【リンク2のURL】: 目次の先頭につけるリンクのリンク先URL2
- 【リンク2の表示名】: リンク2のURLのアンカーテキスト
何も指定しなければリンクは挿入されません。
- ※【リンク1の表示名】と【リンク2の表示名】に <br /> などインライン系のHTMLタグを書くとそのままタグが挿入されます。但し、タグが有効か無効かは保証できませんので、自己責任でご利用ください。
- 【ナビゲーションの言語】: ページ送りのためのナビゲーションの言語を「日本語」と「英語」で選択できます。
- 【目次のメニューアイコンを生成】V5.0: 目次のメニューアイコンを各記事に挿入します。目次の表示方法は、スマホなどの小さい画面でも問題なく閲覧できるよう、画面サイズにより調整されます。
表示例などは「13–3 目次のメニューアイコンを生成したときのレイアウト」を参照してください。 - 【index.htmlにJavaScriptのリンクとJavaScriptを保存するディレクトリとファイルを新たに生成する】: index.html に <script type="text/javascript" src="scripts/script.js"></script> を挿入し、scripts フォルダを作成して空のスクリプトファイル script.js を生成します。
- 【タイトルページを生成】V5.0: EPUB3と同様のタイトルページを生成します。タイトルページを生成すると、タイトルページが index.html になります。
- 手作りのタイトルページ(記事の種類が「タイトルページ」の記事)があるときは、手作りのタイトルページが採用されます。
- 生成したWebページでは、タイトルページが index.html になります。
- ※ タイトルページを生成しないときは、目次が index.html になります。
- 【全文検索機能を生成】V5.0: 目次に全文検索画面へのリンクを挿入します。
生成結果の目次でリンクをクリックすると全文検索画面が表示されます。
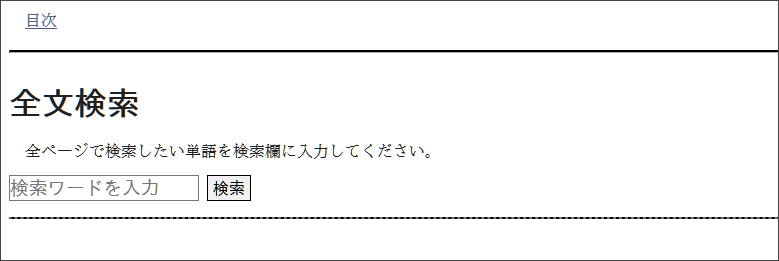
全文検索画面で入力枠にキーワードを入力すると、キーワードが含まれる記事タイトルとキーワード前後のテキストが一覧表示されます。検索結果をクリックすると、そのページが表示され、キーワードがハイライト表示されます。
図3・43 全文検索画面
- ※ 全文検索機能はスクリプト内に検索用のデータを持つため、大きな出版物では閲覧時にメモリ使用量が多くなりますので、ご注意ください。
一般設定
- EPUB3の一般設定と同じですが、Webページを生成に不要な項目はありません。
- 各設定項目の詳細は、EPUBの生成設定の「一般設定」を参照してください。
タイトルページ設定
- EPUB3のタイトルページ設定と同じです
- 各設定項目の詳細は、EPUBの生成設定の「タイトルページ設定」を参照してください。
奥付ページ設定
- EPUB3の奥付ページ設定と同じです
- 各設定項目の詳細は、EPUBの生成設定の「奥付ページ設定」を参照してください。
その他の設定
- EPUB3の一般設定と同じですが、Webページを生成に不要な項目はありません。
- 各設定項目の詳細は、EPUBの生成設定の「その他の設定」を参照してください。
Webページの生成の実行
Webページを生成は、生成画面で実行します。

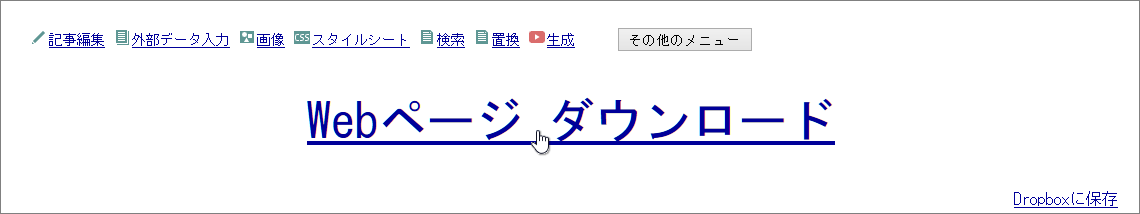
生成画面の「Webページを生成」をクリックすると、PDFなどの生成と同様に「Webページ 生成中」と大きく表示されます。「Webページ 生成中」が「Webページ ダウンロード」に変わったら生成完了です。「Webページ ダウンロード」をクリックすると生成されたWebページのZIPファイルがダウンロードされます。


リンクとナビゲーションのレイアウトなど
Webページの目次や各ページのナビゲーションのレイアウトは、CSSでカスタマイズできます。詳細は「第13章 Webのレイアウト」を参照してください。