13–3 目次のメニューアイコンを生成したときのレイアウト
【目次のメニューアイコンを生成】=「生成する」にしたときは、HTMLに次の内容が挿入されます。V5.0
- <body>タグにクラス属性 add-toc-menu-icon が追加されます。
メニューアイコンがあるときだけのカスタマイズに利用します。 - メニューアイコン関連のタグ(メニューアイコンブロック)が挿入されます。
メニューアイコンはスクリプトで制御しているので、メニューアイコン自体のカスタマイズは困難です。
HTML内容については「記事本文のHTML」を参照してください。
画面サイズによる表示切替
【目次のメニューアイコンを生成】=「生成する」にしたときは、画面サイズにより表示が切り替わります。
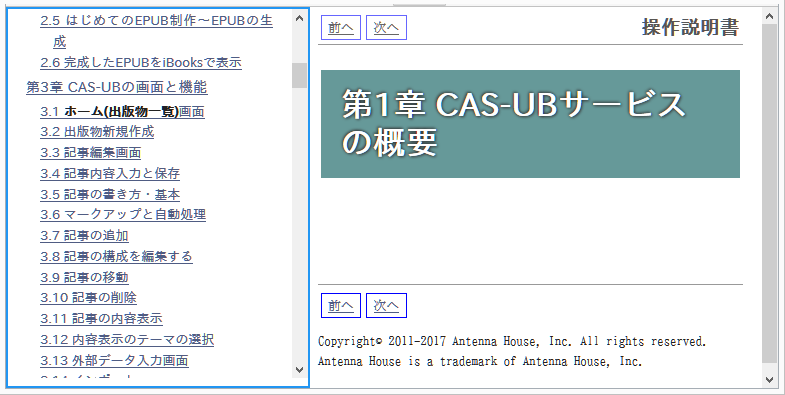
- 画面幅が広いとき : 生成したWebページでは、画面左側に目次が常時表示されます。目次項目をクリックすると、画面右側に対応する記事内容が表示されます。

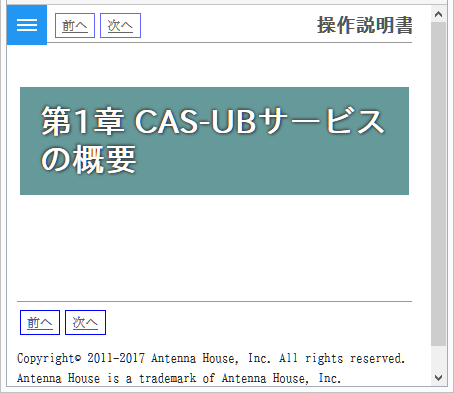
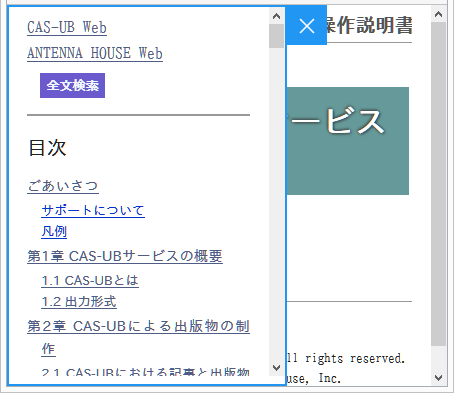
- 画面幅が狭いとき : 生成したWebページでは、画面左上隅にメニューアイコンが表示されます。メニューアイコンをタップまたはクリックすると、表示中の記事に被さるように目次が表示されます。


画面サイズ毎のカスタマイズ
画面が広いときと狭いときで異なるレイアウトが必要なときはメディアクエリを使います。
- 画面幅が広いとき
/* 画面が広いとき、目次枠と記事内容の間に隙間を入れる */ @media screen and (min-width: 769px) { body.add-toc-menu-icon div.wrapper-text-area { padding-left:0.5em; } }
-
目次ボタンを生成したときは、画面幅 769px で表示が切り替わります。
-
目次ボタンを生成すると、<body>タグに add-toc-menu-icon 属性が追加されます。
-
ナビゲーションを含む本文全体は <div style="wrapper-text-area"> </div> に含まれるので、wrapper-text-area の左にマージンを付けます。
- 画面幅が狭いとき
/* 画面が狭いとき、目次ボタンとナビゲーションが重ならないようにする */ @media screen and (max-width: 768px) { body.add-toc-menu-icon div.nav-top { padding-left: 35px; } }