13–5 目次のカスタマイズ
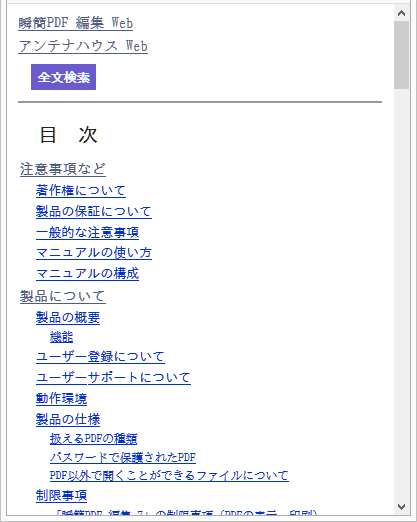
目次は、次のブロックで構成されています。V5.0
- 「リンク 1」と「リンク 2」
- 「全文検索」画面へのリンク
- 記事タイトル
- 目次項目
- 下部ナビゲーションブロック
目次のHTML内容については「目次のHTML」を参照してください。
「リンク 1」と「リンク 2」のカスタマイズ
Webページを生成のWeb画面で、「リンク1」と「リンク2」のどちらか、または両方を指定すると挿入されます。
「リンク 1」と「リンク 2」のHTMLは、次の構成です。
<p class="to_home"> <a class="pagetop_url1-link" href="http://www.link1.co.jp/">リンク1</a> <a class="pagetop_url-link" href="http://www.link2.co.jp/">りんく2</a> </p>
「リンク1」と「リンク2」は、class="to_home" が付けられた1つの<p></p>要素に入りますので、カスタマイズするときは p.to_home を利用します。
カスタマイズ例
/* 「リンク 1」と「リンク 2」の間に改行を入れる */
body.mltoc p.to_home a {
display:block;
}
/* 「リンク 1」の右に1文字分の空きを入れる */
a.pagetop_url1-link {
margin-right:1em;
}
/* 「リンク 1」と「リンク 2」に囲み罫を付ける */
body.mltoc p.to_home a {
padding:0.2em; /* ボタン内の空き */
border: 1px #6666FF solid; /* ボタンの囲み罫 */
color:#666; /* ボタン内の文字色 */
}
/* 囲み罫の上が切れないように調整 */
body.mltoc p.to_home {
padding-top:0.1em;
}
「全文検索」画面へのリンクのカスタマイズ
Webページを生成のWeb画面で「全文検索機能の生成」=「生成する」にしたとき、「リンク1」と「リンク2」の後に挿入されます。
「全文検索」画面へのリンクのHTMLは、次の構成です。
<p class="search_all_page"> <a class="pagetop_url-link" href="./search.html">全文検索</a> </p> <hr />
「全文検索」画面へのリンクは、class="search_all_page" が付けられた<p></p>要素に入りますので、カスタマイズするときは search_all_page を利用します。
カスタマイズ例
/* 全文検索画面へのリンクブロック */
p.search_all_page {
text-indent:0; /* 字下げをしない */
margin:0.5em 0; /* ブロックの上下余白調整 */
}
/* リンクテキストのカスタマイズ */
p.search_all_page a {
margin-left:1em; /* 左1文字空き */
font-family:sans-serif; /* フォントファミリー指定 */
font-size:0.8rem; /* フォントサイズ */
font-weight: bold; /* 強調表示 */
padding:0.5em; /* 内側の空き */
background-color:#6A5ACD; /* 背景色 */
}
/* リンクの表示 */
p.search_all_page a {
text-decoration: none; /* リンクテキストの下線を消す */
color:aliceblue; /* 文字色:アイスブルー */
}
/* リンクにマウスポインタが乗ったときの表示 */
p.search_all_page a:hover {
color:yellow; /* 文字色:黄色 */
}
/* 全文検索画面へのリンク下の水平線を非表示にする */
.mltoc hr {
display:none; /* 表示しない */
}


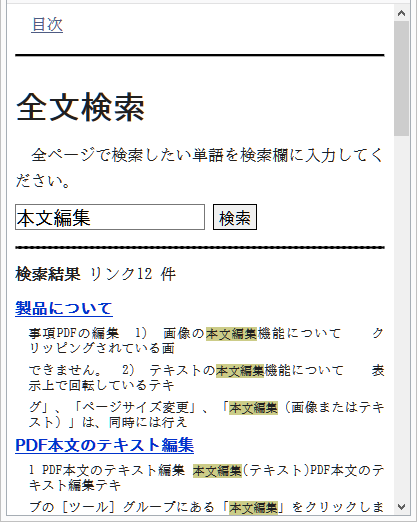
「全文検索」画面へのリンクのカスタマイズ表示と実行例
記事タイトル
記事タイトルのHTMLは、次の構成です。
<h1>目次</h1>
<h1>タグは目次以外にも使われているので、カスタマイズ対象を目次のみにする必要があります。
目次の<body>要素には class="mltoc" が付きます。目次にだけ適用したいレイアウト指定は、"body.mltoc" を利用します。
カスタマイズ例
/* 目次タイトルの文字間を空ける */
body.mltoc h1 {
letter-spacing:2em; /* 文字間を2文字分にする */
}
目次項目
目次項目のHTMLは、箇条書になっています。箇条書は目次以外にも使われているので、カスタマイズ対象を目次のみにする必要があります。
<a>タグには、元の記事タイトルまたは記事内見出しに付いている属性値が付きます。
<ol> <li><a class="wrapper preface level2" href="0001.html">はじめに</a></li> <li><a class="wrapper chapter level2" target="_top" href="ch1.html">第1章</a> <ol> <li><a class="wrapper section level3" target="_top" href="sct1-1.html">1–1 節</a> </li> <li><a class="wrapper section level3" target="_top" href="sct1-2.html">1–2 節</a> </li> </ol></li> <li><a class="wrapper chapter level2" target="_top" href="ch2.html">第2章</a> <ol> : <li><a class="wrapper preface level2" href="0010.html">あとがき</a></li> </ol>
カスタマイズ例
/* 目次項目の文字サイズを本文より小さくする */
.mltoc li {
font-size:0.8rem; /* 文字サイズ */
}
/* 章タイトルだけを強調表示にする */
.mltoc li a.chapter {
font-size:0.9rem; /* 文字サイズ */
font-weight: bold; /* 強調表示 */
}
下部ナビゲーション
下部ナビゲーションは、Webページを生成の「Web画面の設定」で【目次のメニューアイコンを生成】=「生成しない」にしたときに挿入されます。
下部ナビゲーションは本文のナビゲーションと同じです。詳細は「13–4 ナビゲーションなどのカスタマイズ」を参照してください。