第6章 見出しと本文にメリハリを付ける
本節で説明するスタイルセット機能を使うと見出し、段落、テキストなどの一部(組版対象項目といいます)に、ユーザーが記述したスタイルを適用してメリハリをつけることができます。
6–1 スタイルセットを適用できる組版対象項目
スタイルセットを適用できる組版対象項目は次の通りです。
- 前付、後付など記事のタイトル(但し、一部の記事は除く。詳しくは表6・1 スタイルセットを適用できる組版対象項目を参照。)
- 範囲指定したテキスト
- 表のセルとコラム
- 特殊化したブロックのキャプション(2018年2月15日追加対応)
タイトルへの指定
- 表6・1 スタイルセットを適用できる組版対象項目でブロックに分類している項目は、その組版対象項目を囲むブロックへのレイアウト指定になります。インラインに分類している項目は行内または改行で2行に渡るテキストの範囲へのレイアウト指定になります。
- 章(レベル1)・節(レベル2)・項(レベル3)・目(レベル4)については、タイトル/見出し(ブロック)、および番号(インライン)、タイトル/見出し・テキスト(インライン)にスタイルを適用できます。
表6・1 スタイルセットを適用できる組版対象項目
| 組版対象項目 | 組版対象クラス名 | 分類 |
|---|---|---|
| 表紙・タイトル | s-title-of-title-page | ブロック |
| 表紙・サブタイトル | s-subtitle-of-title-page | ブロック |
| 表紙・著者 | s-author-of-title-page | ブロック |
| 表紙・発行日 | s-pubDate-of-title-page | ブロック |
| 表紙・発行会社 | s-pubCompany-of-title-page | ブロック |
| タイトル前タイトル | s-title-of-before-title | ブロック |
| 献辞タイトル | s-title-of-dedication | ブロック |
| 前書タイトル | s-title-of-preface | ブロック |
| 記事編集で作成目次タイトル | s-title-of-mltoc | ブロック |
| 自動生成目次タイトル | s-title-of-toc | ブロック |
| 目次後タイトル | s-title-of-preface-after-toc | ブロック |
| 本文の扉タイトル | s-title-of-body-title | ブロック |
| プロローグ・タイトル | s-title-of-body-start | ブロック |
| 章タイトル | s-title-level1 | ブロック |
| 章番号 | s-title-level1-number | インライン |
| 章タイトル・テキスト | s-title-level1-text | インライン |
| 節見出し | s-title-level2 | ブロック |
| 節番号 | s-title-level2-number | インライン |
| 節見出し・テキスト | s-title-level2-text | インライン |
| 項見出し | s-title-level3 | ブロック |
| 項番号 | s-title-level3-number | インライン |
| 項見出し・テキスト | s-title-level3-text | インライン |
| 目見出し | s-title-level4 | ブロック |
| 目番号 | s-title-level4-number | インライン |
| 目見出し・テキスト | s-title-level4-text | インライン |
| エピローグ・タイトル | s-title-of-body-end | ブロック |
| 付録タイトル | s-title-of-appendix | ブロック |
| 後付タイトル | s-title-of-postface | ブロック |
| 謝辞タイトル | s-title-of-acknowledgment | ブロック |
| 巻末注釈タイトル | s-title-of-xnotes | ブロック |
| 図表一覧タイトル | s-title-of-loft | ブロック |
| 記事編集で作成参考文献タイトル | s-title-of-references | ブロック |
| 自動生成参考文献タイトル | s-title-of-references-auto | ブロック |
| 索引タイトル | s-title-of-publ-index | ブロック |
| プロフィール・タイトル | s-title-of-profile | ブロック |
| 記事編集で作成奥付タイトル | s-title-of-colophon | ブロック |
テキストの範囲・表のセル・コラム
テキストの範囲(インライン)・表のセル(ブロック)・コラム(ブロック)に対してstyleset1~styleset20のクラス属性を指定して、スタイルセットを適用できます。
表6・2 スタイルセット
| 組版対象項目 | 組版対象クラス名 | 分類 |
|---|---|---|
| 強調範囲指定 | s-strong | インライン |
| 修飾範囲指定 | styleset1~styleset20 | ブロックまたはインライン |
- 1)テキストの範囲へのクラス属性は次のように([[[~]]])で囲って、開始マークに :stylesetN を指定します。
デジタルファーストを実現するためには、原稿の編集において、様々な出力に使える汎用的なコンテンツを準備することが必要です。CAS-UBのUBは[[[:styleset1 Universal Book]]]という意味で、汎用的な書籍内容のことです。
注 意
目次に:stylesetNを適用させない
:stylesetN クラス属性は、タイトル及び見出しのテキスト範囲にも指定できます。
タイトル及び見出しに指定した :stylesetN クラス属性は、自動生成の目次にも適用されますのでご注意ください。
タイトル及び見出しに指定した :stylesetN クラス属性を、目次に反映させたくないときは、 styleset-pdf.css で :stylesetN クラス属性の設定に、
enable-toc: false;
を追加してください。
- 2)表のセルには次のように開始の|マークに :stylesetN 指定します。
|:styleset1 アラビア文字|
- 3)コラムには次のように([[[:col~]]]のブロック)の開始マークに :stylesetN を指定します。
[[[:col:styleset1 =コラムタイトル デジタルファーストを実現するためには、原稿の編集において、様々な出力に使える汎用的なコンテンツを準備することが必要です。 ]]]
- 4)キャプションには、キャプションの開始マーク( = )に :stylesetN を指定します。
[[[:fig =:styleset1 キャプションテキスト
{{fig01.png|fig01}}
]]]
スタイルセットを適用できない記事の種類
次の記事の種類に対しては、スタイルセットを適用できません。
- タイトルページ
- 権利
- 奥付
6–2 スタイルセットのファイル名とアップロード場所
スタイルセットのファイル名は styleset-pdf.css とし、スタイルシート画面でアップロードしてください。
6–3 スタイルセットの記述方法
スタイルセットは、CSSスタイルシートのように記述します。
.<組版対象クラス名>{
特性:特性値;
}
- 組版対象クラス名はカンマ区切りで並べることができます。
- 特性と特性値の対を複数連続して指定できます。
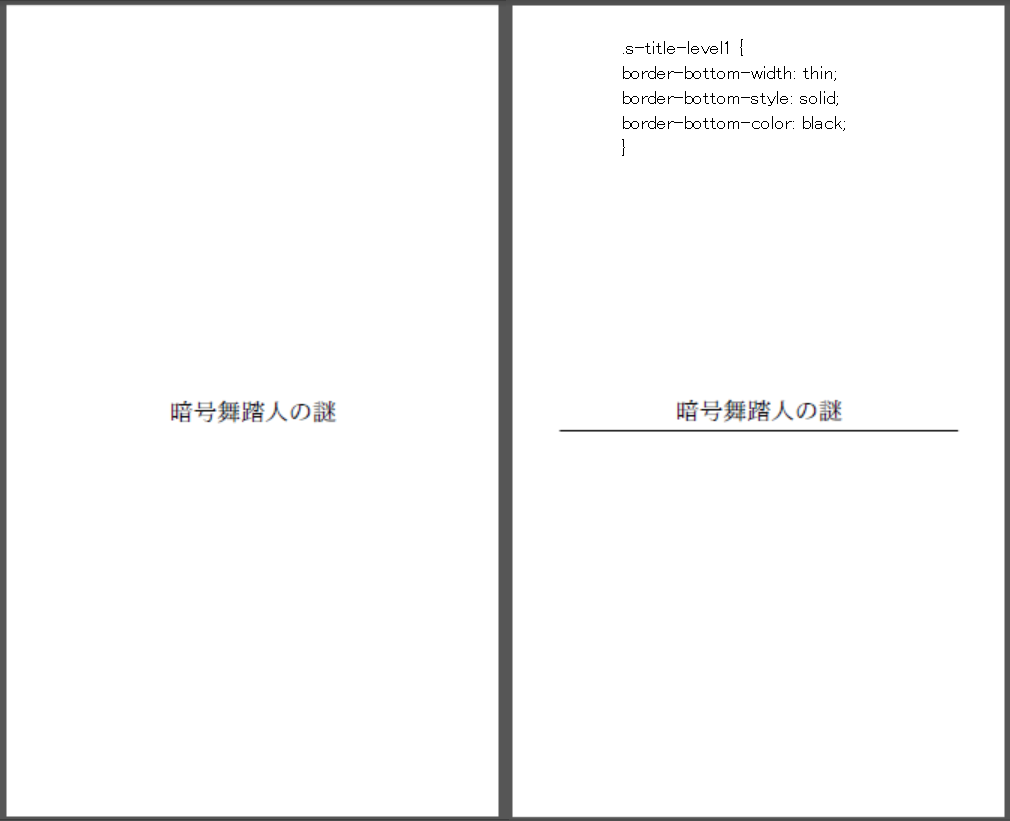
(例)章のタイトルの下に罫線(細い実線)を引くstyleset-pdf.cssに次のように指定します。
.s-title-level1 {
border-bottom-width: thin;
border-bottom-style: solid;
border-bottom-color: black;
}
PDFは次の図のようになります。

図6・1 章の見出しを扉として下に境界線を指定した例(右)
6–4 組版対象クラスに指定できる特性と特性値
表6・3 組版対象クラスに指定できる特性と特性値
| 項目 | 特性 | 特性値 |
|---|---|---|
| フォントファミリー名 | font-family | フォントフォルダにあるフォント名, システムにあるフォント, serif, sans-serif, monospaceフォント設定本文範囲の――] |
| フォントサイズ | font-size | 長さ("mm", "in", "pt", "em") |
| フォントウエイト | font-weight | 100, 200, 300, 400, 500, 600, 700, 800, 900, bold, bolder, lighter, normal |
| フォントスタイル | font-style | italic, normal |
| 色 | color | 色 (名前 red), 16進数 #ff0000, rgb(255, 0, 0) |
| 背景色 | background-color | 色 |
| ボーダー上 | border-top-width | 長さ |
| border-top-style | 線の種類(dashed, dotted, double, groove, hidden, inset, none, outset, ridge, solid) | |
| border-top-color | 色 | |
| ボーダー下 | border-bottom-width | 長さ |
| border-bottom-style | 線の種類 | |
| border-bottom-color | 色 | |
| ボーダー左 | border-left-width | 長さ |
| border-left-style | 線の種類 | |
| border-left-color | 色 | |
| ボーダー右 | border-right-width | 長さ |
| border-right-style | 線の種類 | |
| border-right-color | 色 | |
| パディング上 | padding-top | 長さ |
| パディング下 | padding-bottom | 長さ |
| パディング左 | padding-left | 長さ |
| パディング右 | padding-right | 長さ |
さらに詳しく
この他にもAH Formatterで指定できる属性と属性値も使えます。詳しい情報については cas-info@antenna.co.jpまでお問い合わせください。