12–2 CSSのテーマの機能と設定変更
テーマの機能
CAS-UBのテーマでは、次のようなきめ細かい設定を用意しています。
- 全テーマで圏点を利用可能です。
- 特殊化した表の左右配置を指定可能です。
- 特殊化した図の左右配置を指定可能です。
- 数式に数式番号を付与できます。
- 段落間の空き行指定ができます。
- 小さい文字の指定ができます。
- 消し線の指定ができます。
- ブロックの開始・終了マージンの初期値を設定してあります。
- 基本16色のクラス属性値を定義しています。
- 色指定を可能にしています。
レイアウト統一
ユーザーがカスタマイズし易いように、CSSのレイアウト指定をできるだけ同じ方法を採用しています。特に次の点は全テーマ共通です。
- 段落先頭行の字下げを1文字分に設定しています。
- 段落間の空きはありません。
- 表ブロックを指定(特殊化)しているときには、表とキャプションを左右中央に配置し、表の罫線を表示します。表のブロック指定をしていないときには表は行頭寄せとし表の罫線を表示しません。
- ブロック画像とキャプションは中央寄せに設定しています。
- 原則として段落両端揃えを設定しています。
設定変更(CSSの調整)
次の5項目については「CSSの調整」メニューを使って設定を変更できます。
- 段落先頭行の字下げ
- 段落間の空き
- 表の罫線
- 段落の揃え
- 見出しの文字サイズ
設定変更メニューの表示
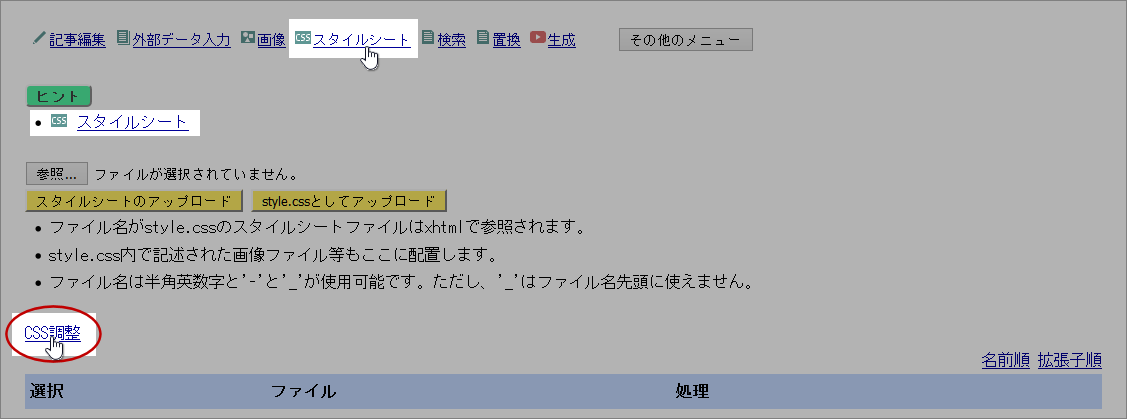
設定変更のメニューはスタイルシート画面の「CSSの調整」をクリックして表示します。

図12・2 CSSの調整へのリンク
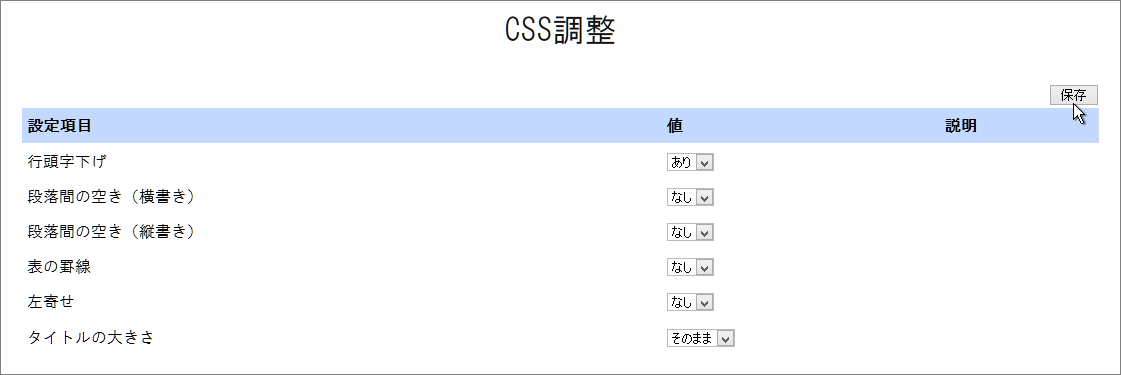
次のCSSテーマの設定変更メニューを表示します。

図12・3 テーマの設定変更
- 段落先頭行の字下げを原稿で行なっているときは、字下げを「なし」に変更します。
- 段落間の空きをあけたいとき、「あり」に変更します。
- 特殊化していない表にも罫線をつけないとき、「あり」にします。
- 段落の揃えを左寄せにしたいとき「あり」にします。
- 見出しの文字サイズを、小さめ、中間、大きめに変更できます。
テーマの設定を変更したら、右上の「保存」をクリックします。すると、設定内容が「スタイルシート」の'config.css'ファイルとして追加されます。