2–3 タイトルと本文の見出しの関係
h1~h6の見出し
CAS-UBの記事編集画面で、タイトルに入力した文字列は、headのtitle要素と、bodyの先頭の見出しランク1(h1)要素の内容として出力されます。
章・節などの記事本文には見出しランク1~6(h1~h6)を任意の回数マークアップできます。この結果、一つの記事にh1要素~h6要素が複数出現する場合があります。
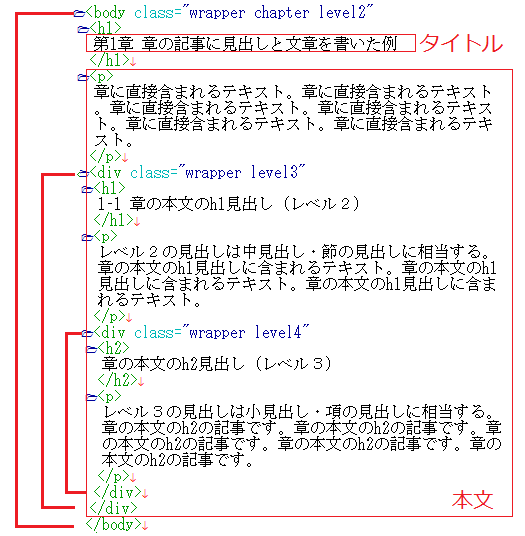
一つの記事は、タイトルの見出しランク1(h1)と本文の見出しランク1~6(h1~h6)の出現範囲により、次のように階層化(レベル付け)します。

図2・1 記事の中を見出しランクで階層化
グローバル階層化
CAS-UBでは出版物の構造を、章・節・項・目といった記事ファイルを単位として階層構造(ツリー構造)で表現します。
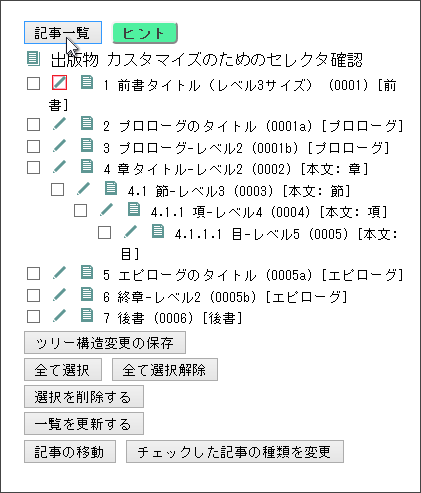
出版物の階層構造は、記事編集画面の記事一覧で確認と編集ができます。

図2・2 記事一覧による記事の階層表示
- ※記事一覧は、記事編集画面で、[記事一覧]ボタンをクリックすることで、表示と非表示を切り替えられます。
classのlevel属性値
EPUBの記事は、記事ファイル自体と記事の内部の2重の階層構造をもちます。
CSSで見出しのレベルでレイアウトを変更するには、見出しのランク(hn要素の"n"の値)で決定するのではなく、出版物のルート(レベル1)からみた階層レベルを示すclass属性(leveln)を使って、見出しのレベルを指定する必要があります。
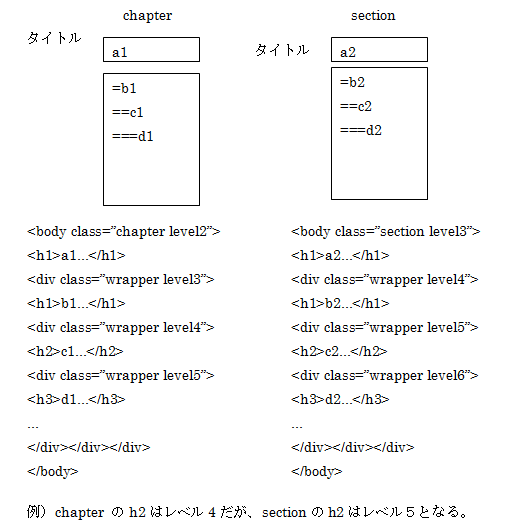
- 1.記事自体のレベルは、body要素のclass属性に、章はlevel2、節はlevel3として設定されています。
- 2.本文の中見出しのレベルは見出しランク要素(hn)をdiv要素でラップし、divのclass属性にlevel値を設定しています。

図2・3 レベルの設定