1–1 テーマの選択とリンク
CAS-UBの「CSSのテーマ」とはシステムに予め登録してあるCSSスタイルシートのセットです。テーマの登録はCAS-UBの管理者が行ないます。また、登録されているテーマは全ユーザーに共通です。
- ※ 特定のユーザー専用テーマの新規作成や、既存のテーマをカスタマイズして専用のテーマとして追加することもできます。詳細は、営業担当(cas-info@antenna.co.jp)までお問合せください。
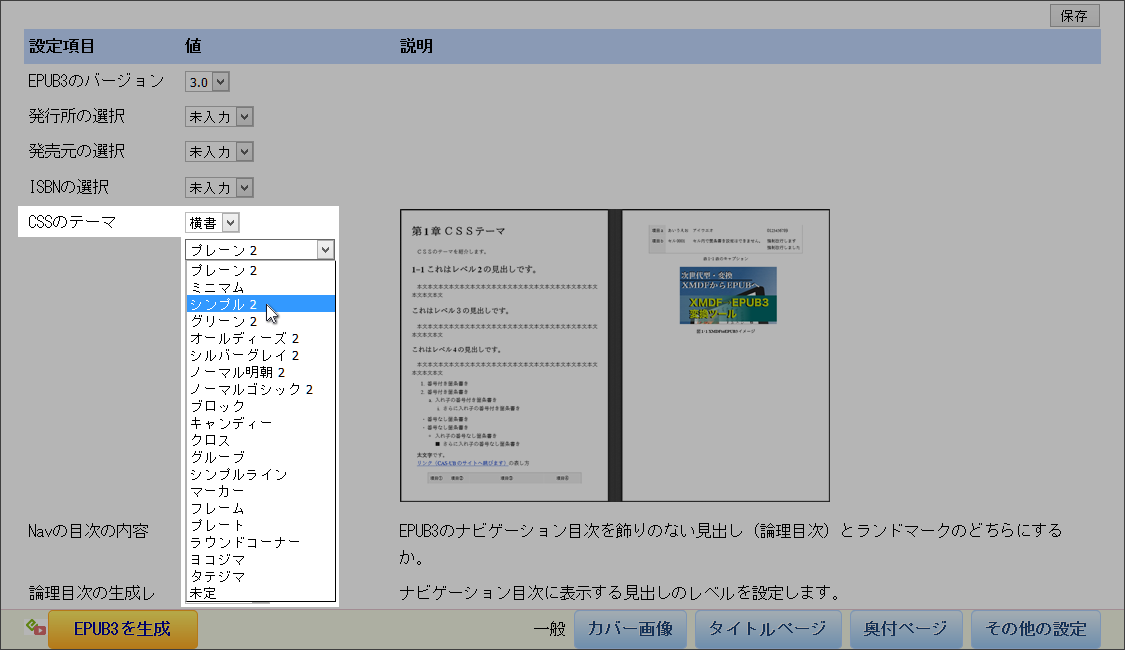
テーマの選択
EPUB生成及びWeb生成の「一般」設定メニューの「CSSのテーマ」のリストに利用できるテーマの一覧が表示されます。お好きなテーマを選択して、設定を保存すると次回の生成に反映されます。

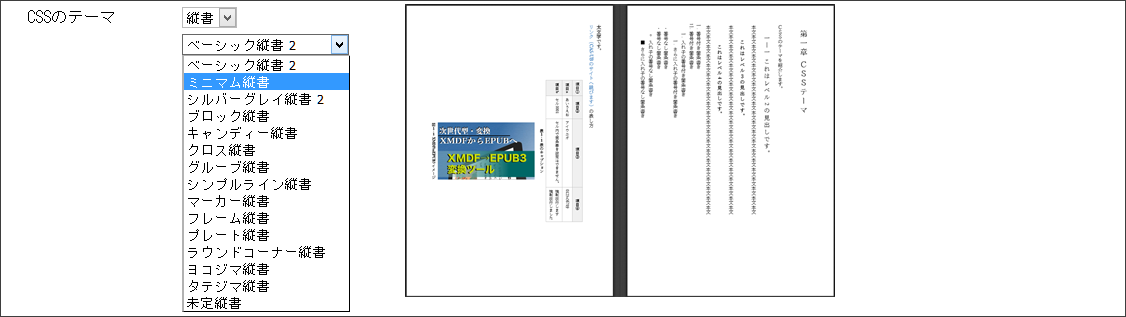
テーマは、横書用と縦書用のものが用意されています。縦書のEPUBを生成するときは、縦書のテーマを指定してください。


テーマ名の末尾に(廃止予定)が付与されているもの以外が最新のテーマである「V2テーマ」です。本ガイドはV2テーマを前提に解説します。
テーマのリンク
各テーマはいくつかのCSSファイルから構成されます。テーマを構成するCSSファイルは各記事XHTMLの<head>要素の中にリンクが設定されます。
たとえば、(EPUB3)「CSSのテーマ」で「ミニマム」を選択してEPUBを生成し、本文のXHTMLファイルを開いて見ますと次の図のようなリンクが設定されています。この中で、“cas-common-epub.css”はCAS-UBの共通のCSSです。“themes/minimun/common.css”が「ミニマム」テーマのCSSです。

<link rel="stylesheet" href="themes/cas-common.css" type="text/css" /> <link rel="stylesheet" href="themes/minimum/common.css" type="text/css" />
EPUBのバージョンとテーマ
CAS-UBでは、EPUB3、EPUB2、Kindle用EPUB(EPUB2をベースにしたKindle独自形式)という生成形式毎に異なる種類のテーマを設定できます。テーマのファイル構成自体は3つのEPUB生成で共通ですが、それぞれの生成においてXHTMLにリンクするCSSファイル(有効になるファイル)が若干異なっています。
本ガイドは、EPUB3生成を前提に解説します。EPUB2は日本ではあまり使われませんし、Kindle形式は、EPUB3準拠に切り替わりつつありますので省略します。
Webページで使えるCSSテーマ
Webページを生成用のCSSテーマは、EPUB3用のCSSテーマと共通です。